Friendly reminder: key points have been highlighted for a quick and convenient user experience!
Galleria is an online marketplace for underrepresented & marginalized artists to showcase their artwork, cultivate community and connect with new audiences. For this project, I used equity-focused design methods to acknowledge past and present inequities, address the needs of artists from marginalized communities, and create a more equitable product for all lovers of art.
QUICK SUMMARY
Let’s get started!
There is currently a market gap for a mobile app that increases visibility, community and inclusion for underrepresented artists, who have been historically excluded from commercial art spaces.
CHALLENGE
It is important to acknowledge that many groups of people have faced generations of racial and gender-based exclusion from mainstream art spaces. Throughout my research, the literature has consistently shown a pattern of historical exclusion for black people and women. Studies have shown:
Therefore, Galleria is a design solution primarily focused on addressing the historically unmet needs of artists identifying as black and/or female, thus creating a more equitable product to be extended to all.
ROLE
This was an individual project generated by Sharpen Design Challenge Generator. I was the sole designer throughout the design process.
I started by conducting user research with a literature review to better understand the needs of historically excluded artists, all research regarding art sellers refers to black and/or female artists.
User research, competitive analysis, sketching, wireframing, prototyping, design iteration
Tools: Figma, Procreate
METHODS
APPROACH
Understanding the problem…
USER RESEARCH
To gain context on the issue of racial and gender-based exclusion from commercial art spaces, I gathered information from several peer-reviewed articles and studies. The growing research landscape on diversity and representation within the arts highlighted key similarities and differences in the needs and motivations of both underrepresented sellers and art buyers.
COMPETITIVE ANALYSIS
Saatchi Art is a global art gallery showcasing prints and original works from a wide range of artists. Saatchi Art seems to be one of the leading online marketplaces for the buying and selling of artistic works. Their large variety of work, sleek user interface and straightforward navigation has drawn and retained users over the years. Although Saatchi Art has grown and maintained its popularity over the years, there is always room for improvement.
The e-commerce platform embodies a ‘museum-like feel’ which does not feel immersive or interactive. The site seems to be made for a more high-end user with prior familiarity of the arts. I also noticed a communication barrier between buyers and artists/sellers. Users are unable to message the seller or ask questions about the artwork before making a purchase. Saatchi Art also avoids any discussion of race or identity of the artist which can be a painpoint for users who seek to support artists of a particular culture or identity.
Etsy is a well-known online marketplace for the buying and selling of all creative goods. The company is intentional about building and maintaining human connections with each transaction. Etsy allows buyers and sellers to communicate directly for product details, customization, and more. The site has an inviting and welcoming user interface and customizing each user’s homepage based on their recently viewed products.
Some of Etsy’s weaknesses include lack of space for community building, and avoiding discussion of race, gender or identity. Outside of buying specific products, there is no feature that allows users to connect with each other based on common interests and/or identities. Similarly to Saatchi Art, Etsy can also benefit from allowing users to sort or search through products by identity or culture. These two features allows users to support marginalized groups, build connections with new people, and view Etsy as an equitable platform.
ARTIST PAINPOINTS
1
Exclusion from Mainstream Art Market
“Women have never been treated equally in the art world—today they are dramatically underrepresented and undervalued” - NMWA
2
Desire for Community and Connection
“One of the biggest challenges of being a black creative professional is how often I feel alone” - Dante Marshall
3
Expanding Reach & Representation
“The biggest barrier for many African Visual Activists/Artists is a longing to be heard, recognized, respected and have our work seen” - Zanale Muholi
WHAT’S THE NEED?
Artists from marginalized communities need…
An online marketplace allowing them to showcase their artwork, cultivate community and connect with new audiences.
My product will provide a safe space where underrepresented artists can finally feel a sense of belonging. Users can list artwork for sale, speak directly with buyers, form communities with other artists and reach new audiences. This provides the artist with direct access to clients and peers to minimize their desires for mainstream inclusion.
Starting the design…
So, I approached my ideation process with a goal of creating a digital space that not only allows users to make purchases, but creates that sense of belonging through community and relationship building. I wanted the user flow for purchases to feel familiar and intuitive but also wanted to create opportunities for exploration through the community pages.
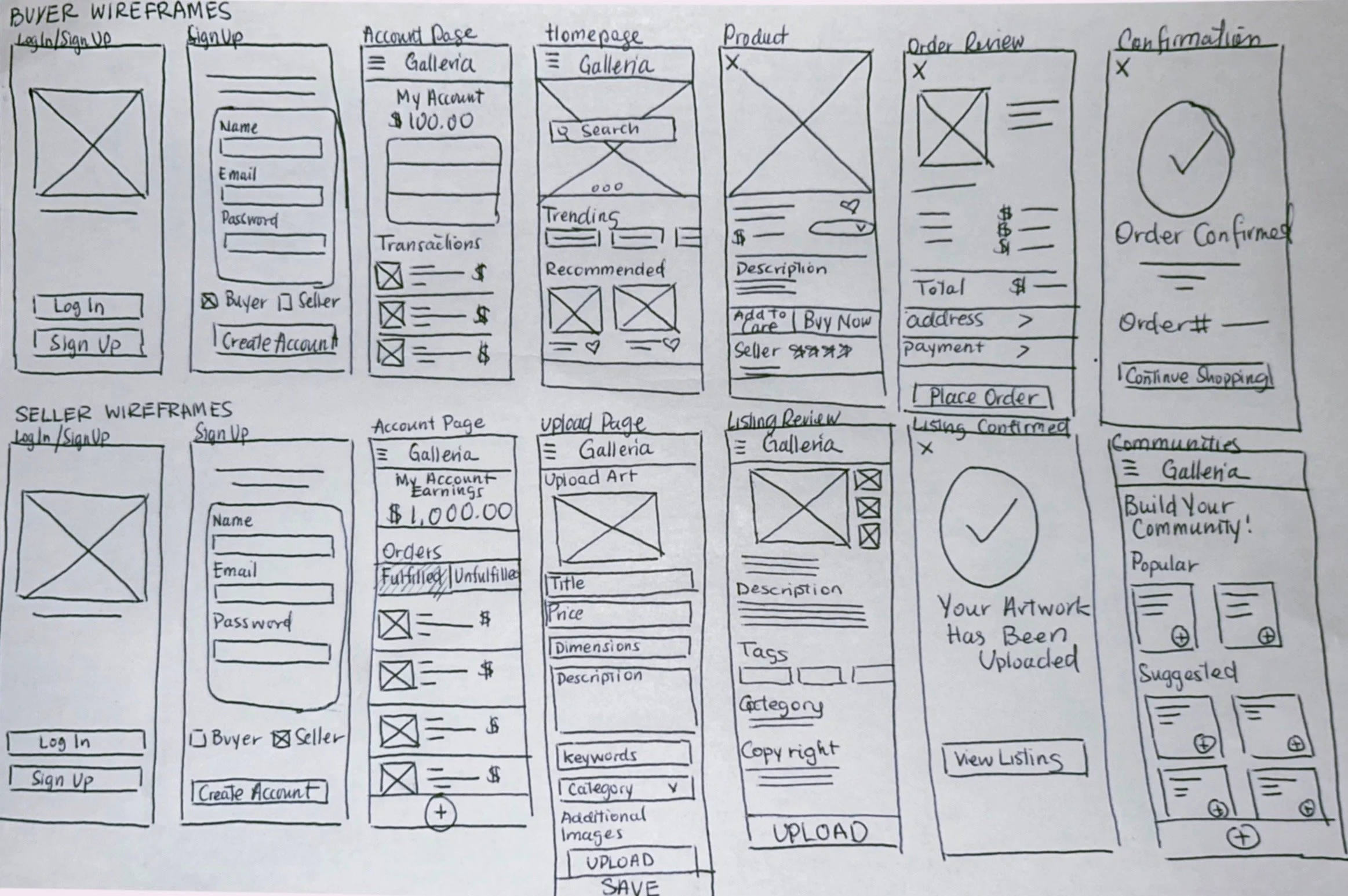
INITIAL DESIGNS & SKETCHES
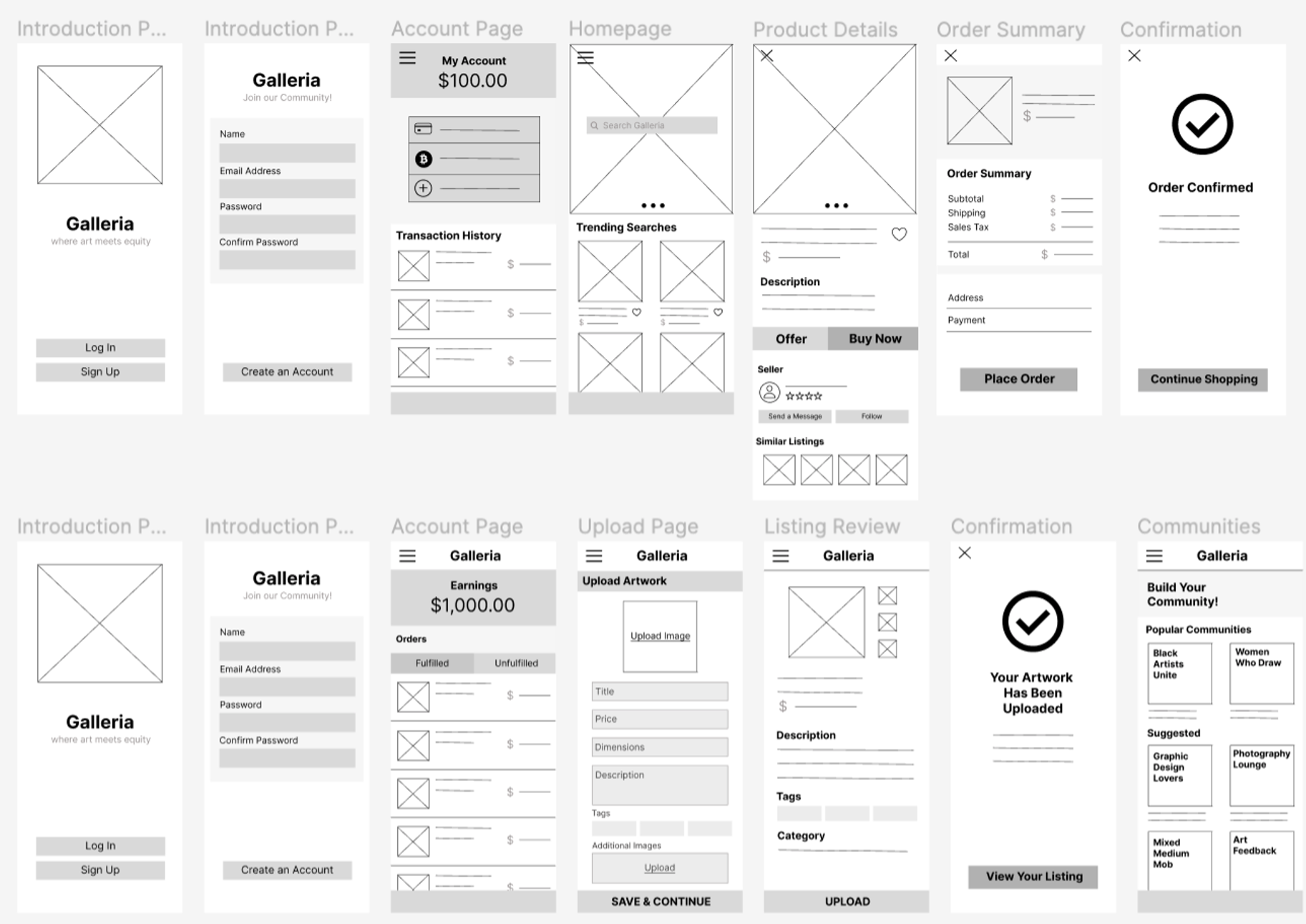
DIGITAL WIREFRAMES
The checkout user flow was inspired by standard purchasing processes on apps like Amazon or Walmart. Adopting this user flow creates an intuitive feel for making purchases on the app.
CHECKOUT PROCESS
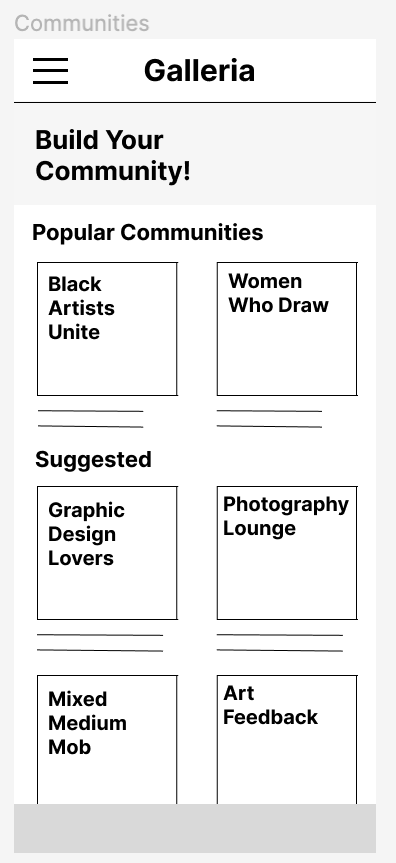
COMMUNITY PAGE
To address the user painpoints with community building, I created my initial concept for the app’s community page.
I wanted users to be able to easily access communities they might be interested in. Users can see ‘popular communities’ which would have high member counts and ‘suggested’ groups based on the type of artwork they search or interact with on the homepage.
USER FEEDBACK
Good presentation of information on each page
Easy navigation for making purchases
Engaging concept for community building through art
Unclear how users will connect with each other from the community page
Needs navigation panel at the bottom, not just the side menu
After an early round of testing with my digital wireframes, I received a lot of positive feedback on my concept, layout and and navigation for purchases. Users felt the checkout process was fairly intuitive but they were interested in seeing more features for community building. People were drawn in by the idea of being able to engage with work from underrepresented artists but ultimately wanted a clearer way to navigate through the pages.
Refining the design…
So, I began working on my high fidelity prototype and mapping out the user flow for easy navigation between pages.
USER FLOW
BOTTOM NAVIGATION PANEL
In addition to the side menu navigation, I incorporated a navigation panel at the bottom of the pages so users can enter a new flow at nearly any point. This allowed users to freely explore the apps features in a more familiar way.
For my community pages, I added more information to the community detail boxes. Users can now view the following information immediately:
Number of members
Preview of who is in the community
Brief description of the community
Search their groups of interest
Users are also able to join communities and open the chat feature where members can share their work and communicate with each other.
COMMUNITY PAGES
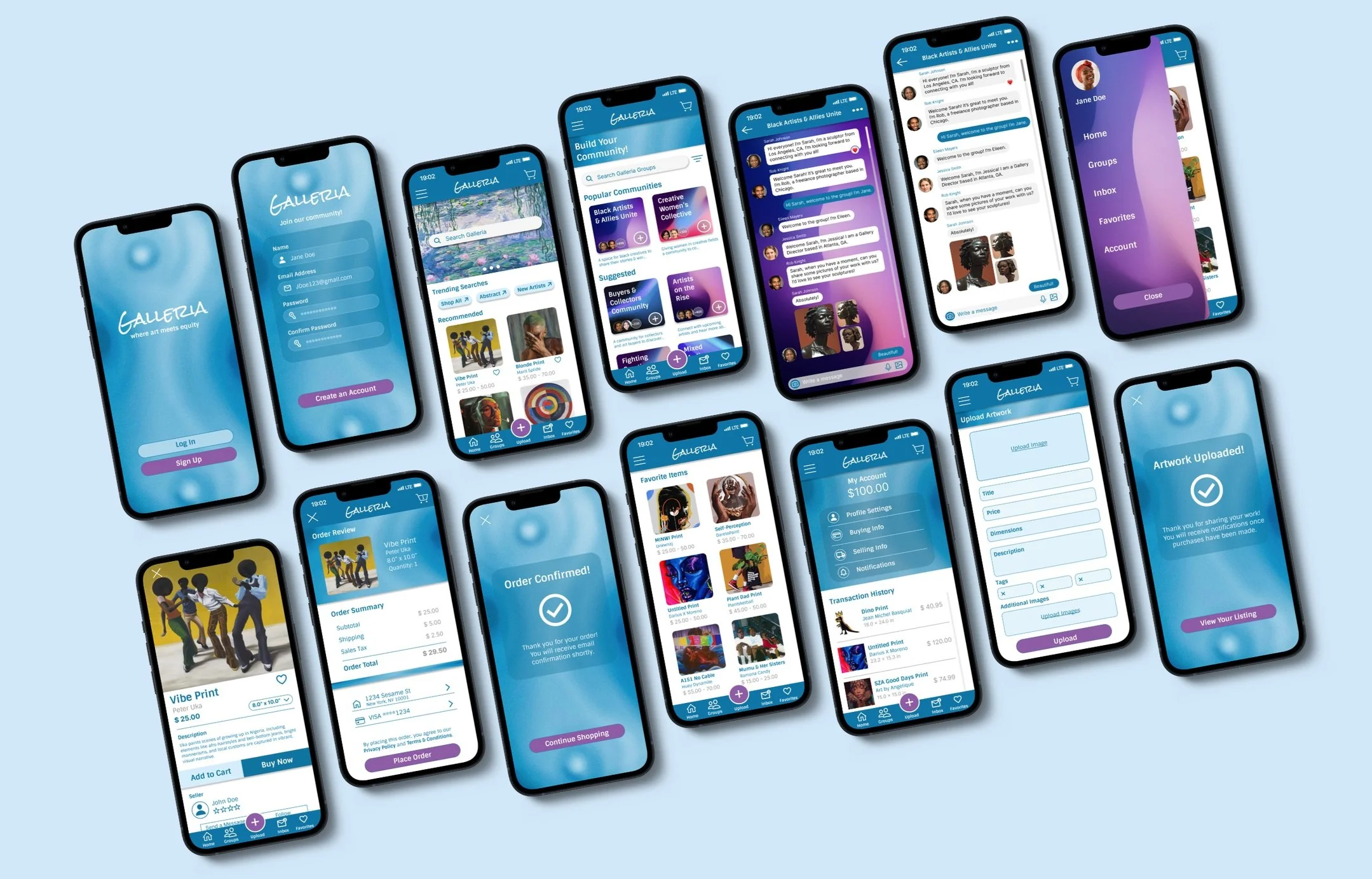
5.0 FINAL PRODUCT
Main Features
Homepage
Users can discover new artists, trending tags, and recommendations based on previous searches and engagement with the app.
Product Details
Users can view prices, descriptions, and contact the art seller directly. They can also scroll down and view similar listings.
Communities
Users can view and search for their communities of interest. Before joining a group, users can see the group name, member count and a brief description of the group.
Community Chatroom
Users can communicate directly sending messages, images, videos and voice messages. Users can also set different chat backgrounds for based on their preferences.
Favorites
Users can favorite artwork they like to view or purchase later on. Favorited items will also inform and influence the app’s suggestions to the user.
Upload Artwork
Artists can upload artwork at any point while using the app. This feature is most prominent because it is key to the app’s functionality & sustainability over time.
Reflection
This project gave me valuable experience in amplifying the voices of underrepresented groups through design. I learned how to use research to gain insights and construct a solution to a specified problem. I also strengthened my ability to incorporate feedback and iterate on my ideas for further improvement.
What did you learn from this project?
Overall, since this was my finalizing a design, I’m pleased with how I translated my concept to a digital space. Looking back, I would have focused earlier in my design process on navigation between pages. I focused heavily on the layout of my information but later learned that the information needed to translate from one page to another for a cohesive user experience. I would have also liked to conduct a final usability study after iterating on my design to understand the impact/effectiveness of my changes.
To improve by design further, I would like to incorporate an ‘Artist Spotlight’ feature that will allow users to discover new artists and collections on a weekly basis. I would also like to add an ‘Events’ feature so users can see any exhibitions or gatherings that artists are hosting.
What’s next?
What would you have done differently?